December 31, 2013
Yesterday, I published my first personal app on Google Play Store. It is a Lego Mini Figures collection app, fully designed by my son.
 Yesterday, I published my first personal app on Google Play Store. It is a Lego Mini Figures collection app, fully designed by my son. I can describe it as a "patience" app, as all you have to do it wait half an hour each time to enable a new mini figure in your collection. After some time, you'll unblock them all. Well, might not be a thrilling app, but this is how my son envisioned it, and so it went.
Yesterday, I published my first personal app on Google Play Store. It is a Lego Mini Figures collection app, fully designed by my son. I can describe it as a "patience" app, as all you have to do it wait half an hour each time to enable a new mini figure in your collection. After some time, you'll unblock them all. Well, might not be a thrilling app, but this is how my son envisioned it, and so it went.
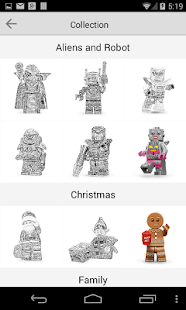
If you want to have a look, it is on Play Store at https://play.google.com/store/apps/details?id=com.marcocantu.MyMiniFigures and a screen shot is below:

Form a developer point of view, this app has some interesting features:
- It dynamically creates a graphical view like the one above by nesting several TGridPanelLayout components, created at runtime and aligned to alTop, inside a TVertScrollBox that covers most of the form. On slower devices it is not very smooth, but OK. On my device it is very fluid.
- It uses a TPaperSketchEffect to show the place holder for figures that are still unavailable.
- It stores setting to external files, so they'll be kept as you re-install the app. The folder is obtained using the GetSharedFilesDir function of the Androidapi.IOUtils unit.
- Status information like the waiting time is stored to an external file, so this is preserved when the app is terminated (and even when it is updated)
- The various images have been added to the APK, using Delphi's deployment manager (which allows multiple selection not just for adding the file but also for chancing the target folder on Android). Even adding several dozens of files was very easy.
- The APK size is 8.5M. Not that bad, considering there are about 3M of images embedded in the app.
- Given the form with the collection loads all images and is build dynamically, it takes a little to start. Differently from iOS, Android lacks the concept of a splash screen, so while the main form loads, you'll get nothing but a black surface. For this reason I added to the app a splash or startup screen. This is the only form that is created at start up. If you create all forms, it will defeat the purpose. Same if you use the splash form OnCreate event handler. You need the form to be fully created and displayed before you create the secondary forms. To keep the code simple, I've done that using a timer, that fires off only once, does the creation, and (when everything is ready) shows two initially hidden buttons to move to the two secondary forms.
In the coming weeks, I'll try creating simple generic demos showing these techniques, like the splash screen and the external files management. For now, you can have a look at the app, which is optimized for phones but works reasonably well also on tablets. More personal apps, all build with my son, are coming along soon. These are quite distinct from demos I write for Embarcadero, as they follow requirements written by a 10 years old. But it is interesting to witness how natural at this age they can envision apps we (adults) won't consider building... like this Lego mini figures collection!
PS. My son is learning English possessive adjectives these holidays (my, your, his, her, its...), hence the "My" in the app name, something we plan building into a series.
posted by
marcocantu @ 10:09AM | 10 Comments
[0 Pending]
10 Comments
My Son First Play Store App
Hi Marco,
Can you give any pointers for persisting data on the
device even after a uninstall/re-install?
I tried your app and this seems to remember the data
but I can't work out how to do it. I'm Using XE5.
If you are interested, here's my Firemonkey project...
https://play.google.com/store/apps/details?
id=com.kernowsoftware.erestauranttouch&hl=en_GB
Also made a quick video of the app which you can see
here... http://kernow-software.co.uk/
I'm always interested in seeing what other people are
doing with FM, so I thought I'd show how I'm using it
:-)
Have a happy new year!
Graham
Comment by Graham Murt on December 31, 13:03
My Son First Play Store App
I have downloaded the game, great and pr
Comment by Kumait on December 31, 13:19
My Son First Play Store App
Graham, as I mentioned in the blog post, you can use the folder returned
by the GetSharedFilesDir function, to save a file to the "external" storage
on Android (that is, not in the application internal storage, deleted by a
new APK install).
Remember you need to ask for external storage read and write
permission, though.
-Marco
Comment by Marco Cantu
[http://www.marcocantu.com]
on December 31, 16:19
My Son First Play Store App
Nicely done. I agree with the scrolling performance,
it jitters a little until you've scrolled down the
list completely once and then its smooth again -
mostly.
Its little areas like this that the FM framework needs
to improve on because its different from how other
apps perform when scrolling on the device and for that
reason it sticks out.
Nice one for mentioning the GetSharedFilesDir
Function, that's answered a question I had.
Out of interest, what's the equivalent version for
iOS?
Also, are you going to release an iOS version?
Comment by Steve Childs
[]
on January 3, 13:48
My Son First Play Store App
Steve,
Thanks, we know FM platform needs improvements, putting quite some
time into this effort right now. On iOS, I don't think you have the same
idea of global documents, but on the other hand there should be an area
for app specific storage, need to double check. Yes, plan porting the app
to iOS as well, just need to put some time into testing it.
-Marco
Comment by Marco Cantu
[http://www.marcocantu.com]
on January 3, 14:21
My Son First Play Store App
@Marco, @Steve:
There is no equivalent necessary under iOS for
external settings. When redeploying an app, the files
you create are not lost. Also under iOS if you put
files in the correct directories in your sandbox they
will be automatically backed up when you backup the
device. There is also a special location where files
will not be backed up which are generally files you
recreate for application use and contain no user
specific settings.
If you delete the app off your device then all
settings are lost. This is the benefit of a sandboxed
environment. If I delete an app, I don't want crud
left around. That is why the android "solution" needs
a permission setting.
Comment by jed
[http://www.jed-software.com]
on January 4, 22:40
My Son First Play Store App
@Jed
- It should be noted that if you used the External
Directories they are also deleted automatically when
the app is uninstalled, its only the files created in
the shared Directories that aren't.
For info...
GetFilesDir <- Files Dir in the Internal Memory
GetExternalFilesDir <- Files Dir in the External
Memory
Both the above are only accessible by the app (or when
reading the external storage on a computer), but they
are cleared when uninstalling the app
GetSharedFilesDir <- Files Dir that is open & shared
with other apps. Files are not deleted from device
when app is uninstalled.
Comment by Steve Childs on January 9, 13:33
My Son First Play Store App
@Marco
Just as aside, From the docwiki, it appears you can use
TPath.GetSharedDocumentsPath as a replacement for
GetSharedFilesDir - or you would be able to if it
wasn't using GetExternalFilesDir instead!
I've just logged it as a bug (#121649), but using the
TPath methods for getting file locations is preferable
as its cross platform.
Comment by on January 9, 13:55
My Son First Play Store App
@Marco
Just as aside, From the docwiki, it appears you can use
TPath.GetSharedDocumentsPath as a replacement for
GetSharedFilesDir - or you would be able to if it
wasn't using GetExternalFilesDir instead!
I've just logged it as a bug (#121649), but using the
TPath methods for getting file locations is preferable
as its cross platform.
Steve.
Comment by Steve Childs on January 9, 13:55
My Son First Play Store App
Well, so much for reporting it, apparently returning
the incorrect folder under Android is 'As Designed'.
If you compare the folders that get returned under all
the other platforms, they are all shared document
folders, but on Android its the app folder that gets
returned, where files get deleted from when the app is
uninstalled.
Perhaps you can have a word internally Marco, unless
I've got things completely wrong, it is returning the
incorrect folder under Android.
Comment by Steve Childs on January 13, 09:31
Post Your Comment
Click
here for posting
your feedback to this blog.
There are currently 0 pending (unapproved) messages.
 Yesterday, I published my first personal app on Google Play Store. It is a Lego Mini Figures collection app, fully designed by my son. I can describe it as a "patience" app, as all you have to do it wait half an hour each time to enable a new mini figure in your collection. After some time, you'll unblock them all. Well, might not be a thrilling app, but this is how my son envisioned it, and so it went.
Yesterday, I published my first personal app on Google Play Store. It is a Lego Mini Figures collection app, fully designed by my son. I can describe it as a "patience" app, as all you have to do it wait half an hour each time to enable a new mini figure in your collection. After some time, you'll unblock them all. Well, might not be a thrilling app, but this is how my son envisioned it, and so it went.
